Zonen
Startseite
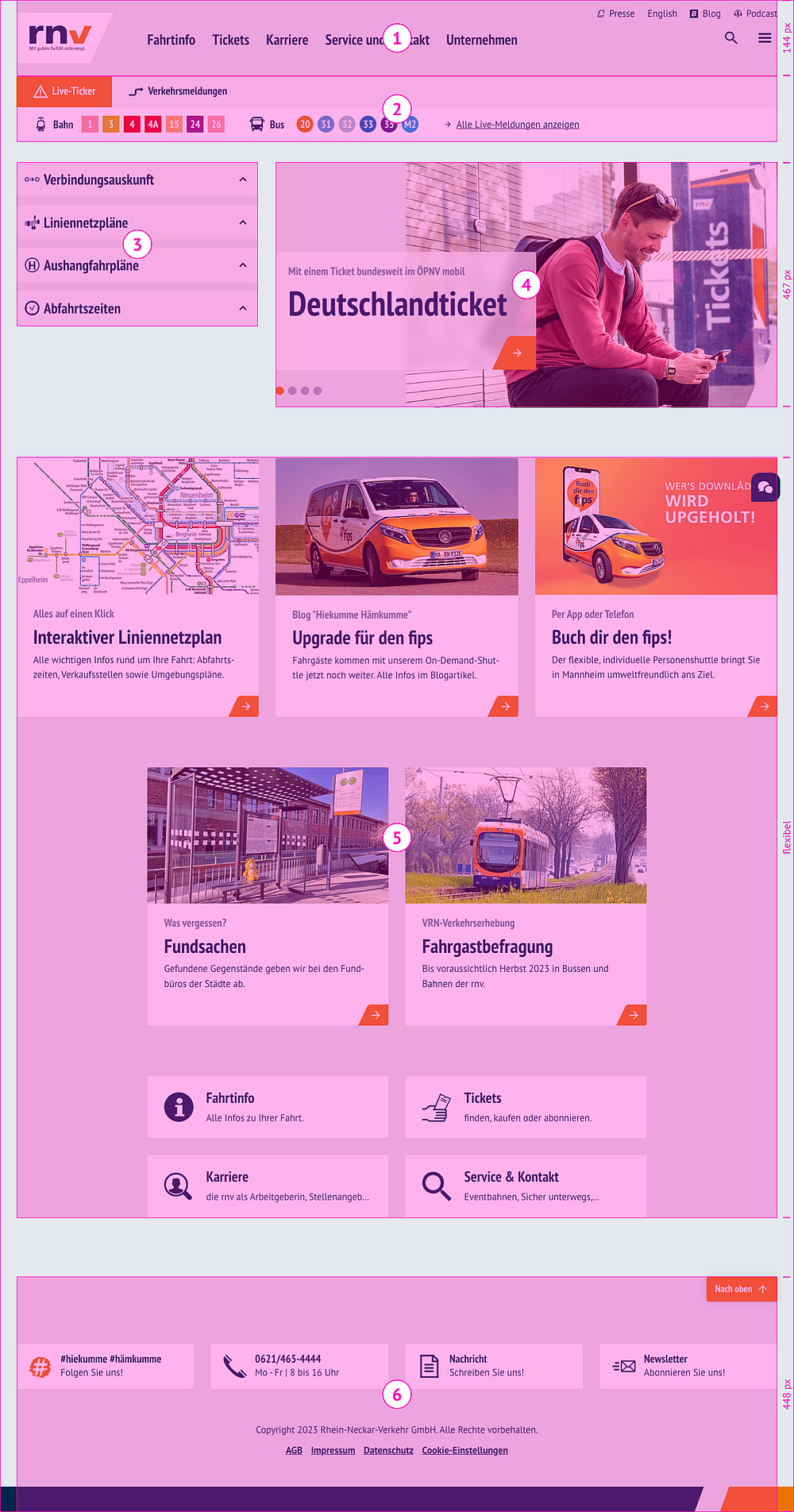
Das wichtigste, wiederkehrende Element der Website ist der, vom Logo dominierte Kopfbereich (1; Höhe Desktopversion 144px, Mobil 74px). Dieser beinhaltet das Signet, die Site- und die Hauptnavigation. Abschließend bietet das Lupen-Icon Zugang zur Suche und das Menüicon Zugang zur vollständigen Menüstruktur .
Liegen Live- oder Verkehrsmeldungen vor, werden diese in Zone 2, dem Meldungsbereich, angezeigt.
Grundlegende Servicefunktionen vereint die prominent positionierte Toolbox (3) mit Verbindungsauskunft, Liniennetzplänen, Aushangfahrplänen, und dem Abfahrtsmonitor. Diese steht dem User auch auf verschidenen Folgeseiten zur Verfügung.
Der Kampagnenbereich (4; Höhe Desktopversion 467 px) bietet die Möglichkeit mehrere, wechselnde Themen mit Bild und Headline zu präsentieren.
Im Inhaltsbereich (5) besteht die Möglichkeit Text/Bild-Teaser in verschiedenen Ausprägungen zu platzieren.
Abgeschlossen werden sämtliche Seiten durch den Footer (5), welcher Platz für Kontaktmöglichkeiten und einen Link zu den Social-Media-Angeboten der rnv bietet. Zusätzlich bietet der Footer Informationen zu Copyright, Impressum, Datenschutz und AGB. Abgeschlossen wird jede Seite mit dem Footerbalken, einem wichtigen Bestandteil des Corporate Designs.
Standardseite
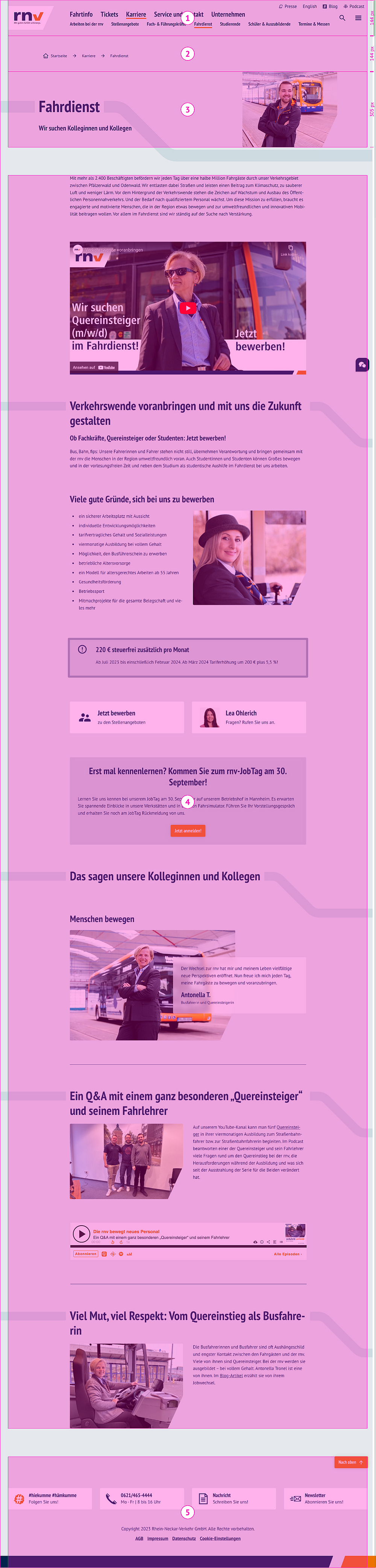
Die Standardseite startet ebenfalls mit dem Kopfbereich mit Signet, Site- und die Hauptnavigation.
Unterhalb des Kopfbereichs befindet sich die Breadcrumb-Navigation (2). Diese besitzt ebenfalls einen Höhe von 144 Pixeln und dient zur durchgängigen Orientierung in der Seitenstruktur.
Es steht ein einführender Seitenkopf (3) zur Abbildung eines optionalen Bildes neben dem Seitentitel (H1) zur Verfügung. Mit einem Abstand von 96 Pixeln folgt der Contentbereich (4), welcher mit einer breiten Palette an Inhaltselementen bestückt werden kann. Neben Texten und Bildern kommen auch weitere Medien (Video, Audio, Downloads), Infoboxen und Teaser zum Einsatz.
Abgeschlossen wird auch diese Seite durch den Footer (5).