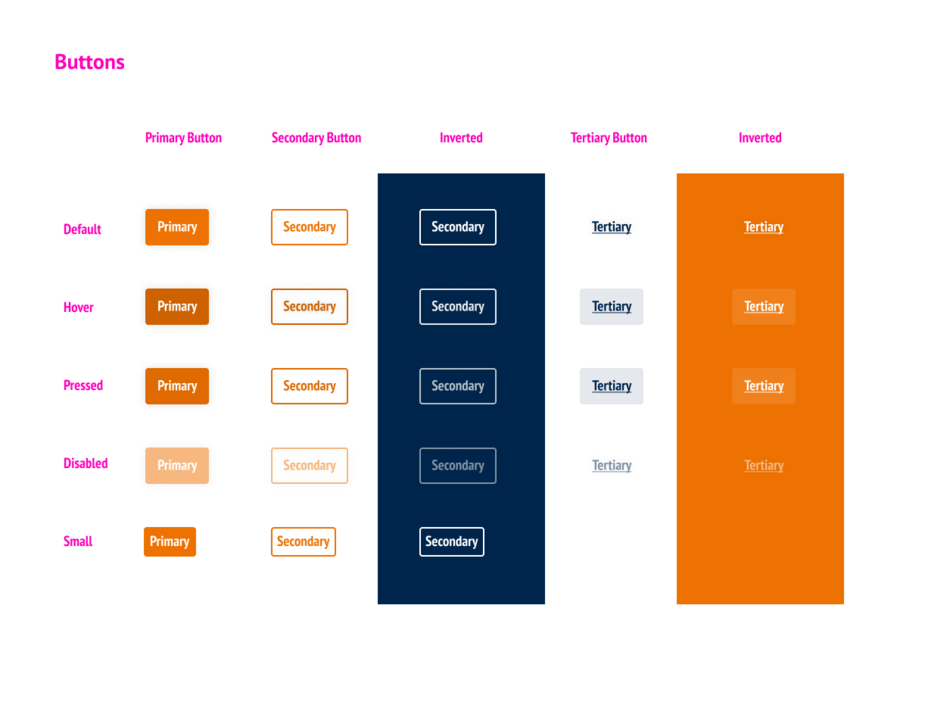
Buttons
Die rnv-Website nutzt Buttons mit absteigender Priorität. Wichtige Interaktionen werden über den "Primary Button" zugänglich gemacht.
Weniger Prominente Auswahloptionen nutzen den "Secondary Button".
Untergeordnete Interaktionen werden mit dem "Tertiary Button" abgebildet.
Invertierte Versionen für dunkle Hintergründe
Für alle diese Buttons gibt es einen invertierte Darstellungsform (auf Blau und Orange).
Buttonbeschriftung
Bei der Buttonbeschriftung kommt die PT Sans Narrow in "Bold" zum Einsatz. Die Schriftgröße beträgt 19 Pixel.
Farbgebung
| Primary Button | Secondary Button | Inverted | Tertiary Button | Inverted | |
|---|---|---|---|---|---|
| Default | #EE7202 | #EE7202 | #FFFFFF | Schrift: #00254C; Hintergrund: transparent | Schrift: #FFFFFF; Hintergrund: transparent |
| Hover | #CE6200 | #CE6200 | #E5E9ED | Schrift: #00254C; Hintergrund: #00254C, 90% Transparenz | Schrift: #FFFFFF; Hintergrund: #FFFFFF, 90% Transparenz |
| Pressed | #DF6A00 | #DF6A00 | #B3BEC9 | Schrift: #00254C; Hintergrund: #00254C, 90% Transparenz | Schrift: #FFFFFF; Hintergrund: #FFFFFF, 90% Transparenz |
| Disabled | #EE7202, 50% Transparenz | #EE7202, 50% Transparenz | #FFFFFF, 50% Transparenz | Schrift: #00254C, 50% Transparenz; Hintergrund: transparent | Schrift: #FFFFFF, 50% Transparenz; Hintergrund: transparent |
| Small | #EE7202 | #EE7202 | #FFFFFF |